code-server是一个非官方的社区开源项目,它可以让你在服务器上搭建vscode,相比于官方的vscode.dev,它能支持更多的插件拓展,让你随时随地就能通过网页编写代码。
接下来将讲解其搭建以及使用
项目地址:
GitHub – coder/code-server: VS Code in the browser
部署
Step1:
这里选用阿里云Debian 12.6 64位服务器进行搭建,首先在/opt目录输入命令wget https://github.com/coder/code-server/releases/download/v4.92.2/code-server-4.92.2-linux-amd64.tar.gz
解压:tar -zxvf code-server-4.92.2-linux-amd64.tar.gz
这个命令的作用是:使用tar命令,以gzip方式(-z)解压(-x)名为code-server-4.10.1-linux-amd64.tar.gz的文件,并在解压过程中显示详细的输出信息(-v)。解压后的内容将会在当前目录下展开。
Step2:
进入项目文件夹下的bin文件夹cd code-server-4.92.2-1inux-amd64/bin
运行可执行程序./code-server
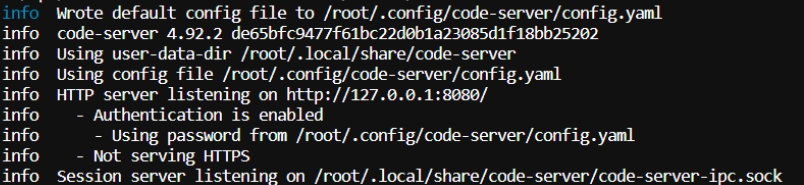
出现以下文字代表运行成功,其中可以看到程序提示我们配置信息存储在了/root/.config/code-server/config·yaml

进入配置信息文件夹
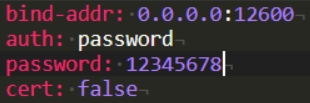
我们将127.0.0.1改成0.0.0.0(127.0.0.1只能接受本机访问,不能接受外部访问)
端口自定义(5001~65535之间),这里就选择12600,密码自定义这里选择12345678

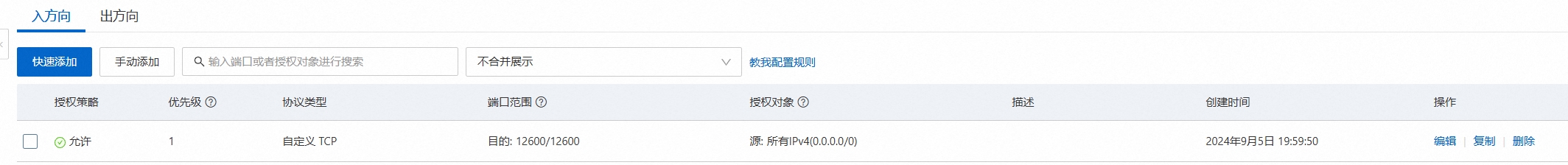
Step3:
在安全组开放端口,保证外部可以访问这个端口

常驻后台
这里使用tmux来保持进程运行,因为会话连接结束进程就会关闭,当然还可以用screen等方式来实现
> 会话的一个重要特点是,窗口与其中启动的进程是连在一起的。打开窗口,会话开始;关闭窗口,会话结束,会话内部的进程也会随之终止,不管有没有运行完。
> 一个典型的例子就是,SSH 登录远程计算机,打开一个远程窗口执行命令。这时,网络突然断线,再次登录的时候,是找不回上一次执行的命令的。因为上一次 SSH 会话已经终止了,里面的进程也随之消失了。
> 为了解决这个问题,会话与窗口可以”解绑”:窗口关闭时,会话并不终止,而是继续运行,等到以后需要的时候,再让会话”绑定”其他窗口。
>Tmux 使用教程 – 阮一峰的网络日志 (ruanyifeng.com)
Tmux(终端复用器)
安装:sudo apt-get install tmux
# 创建一个新的会话 tmux new -s code_server # 查看当前所有的 Tmux 会话 tmux ls tmux list-session # 接入code_server会话 tmux a -t code_server # 杀掉code_server会话 tmux kill-session -t code_server
使用
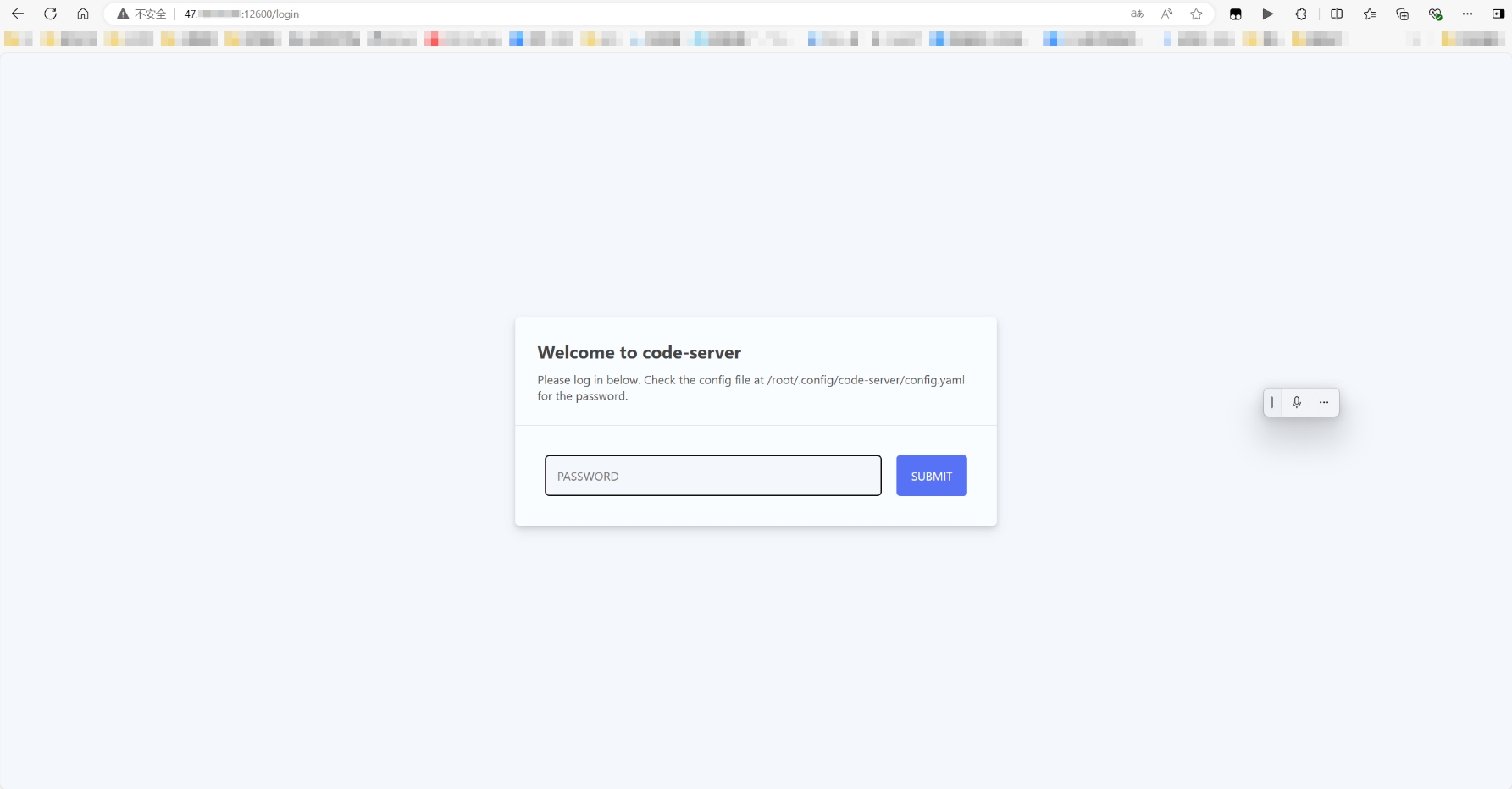
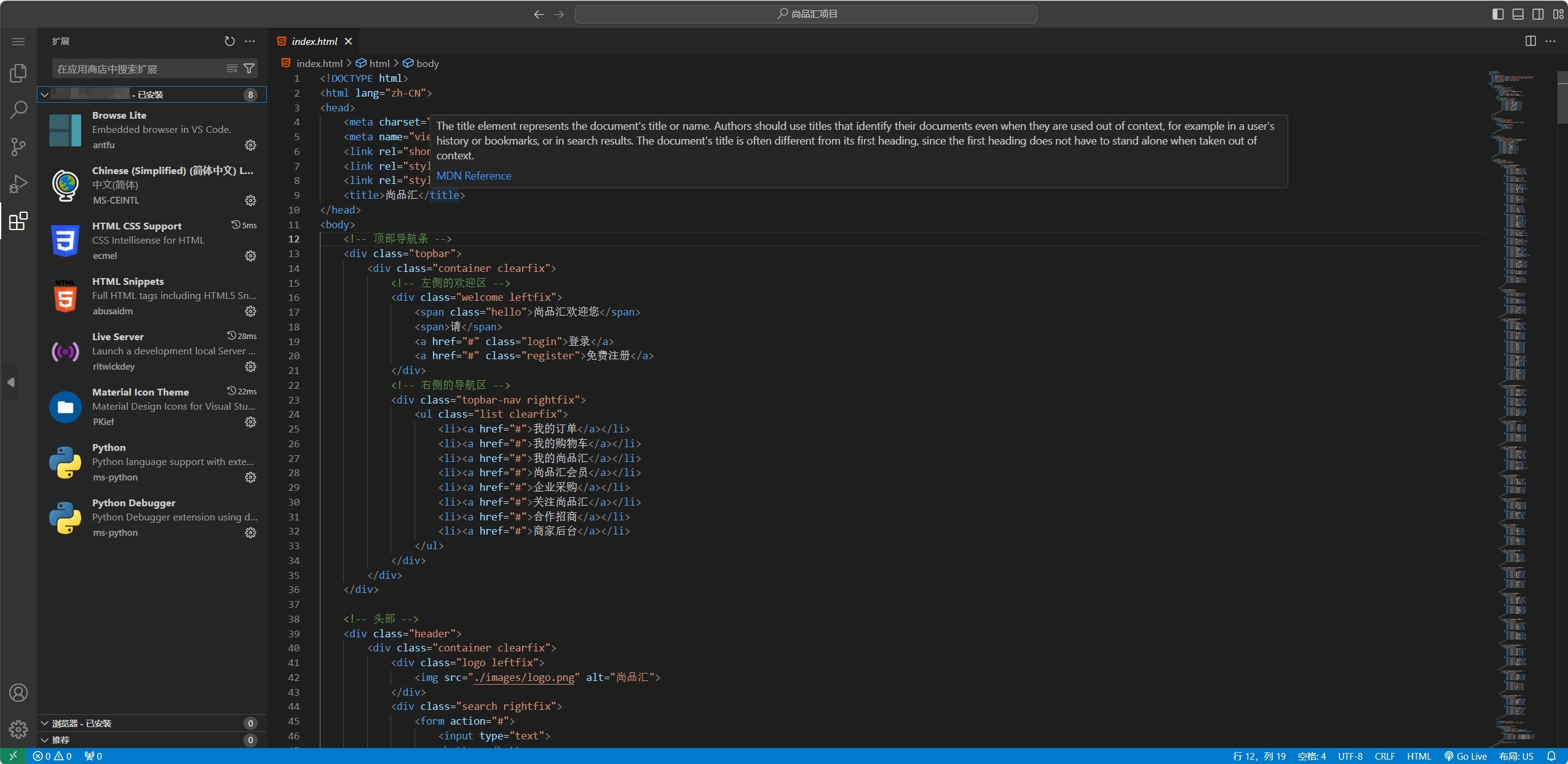
浏览器输入公网ip:端口号即可直接登录(密码为之前配置文件的密码)

下载拓展可自由进行开发

绑定域名
使用域名登录这样就不需要记长长的ip和端口号
这里还是使用阿里云购买的域名
进入域名解析

如图修改,可以直接通过vscode.xxx.xx访问,例如我申请备案了一个域名,laoba.com,那么首先第三行解析ip,可通过coding.laoba.com:端口访问;第一行解析域名+端口,可通过vscode.laoba.com访问



评论(0)
暂无评论